O’Hare International Airport
![]()
Concept
The project designed a user-friendly mobile app for Chicago O'Hare's Flight Information Display System, using tabular typography and clear hierarchy for better readability.
Process
Concept ideas were first sketched to outline the app's structure and navigation. A wireframe was then created to visualize these concepts, followed by a style guide to establish the app's aesthetic and hierarchy. Finally, the design was transferred to Adobe XD to create a UI demonstration.

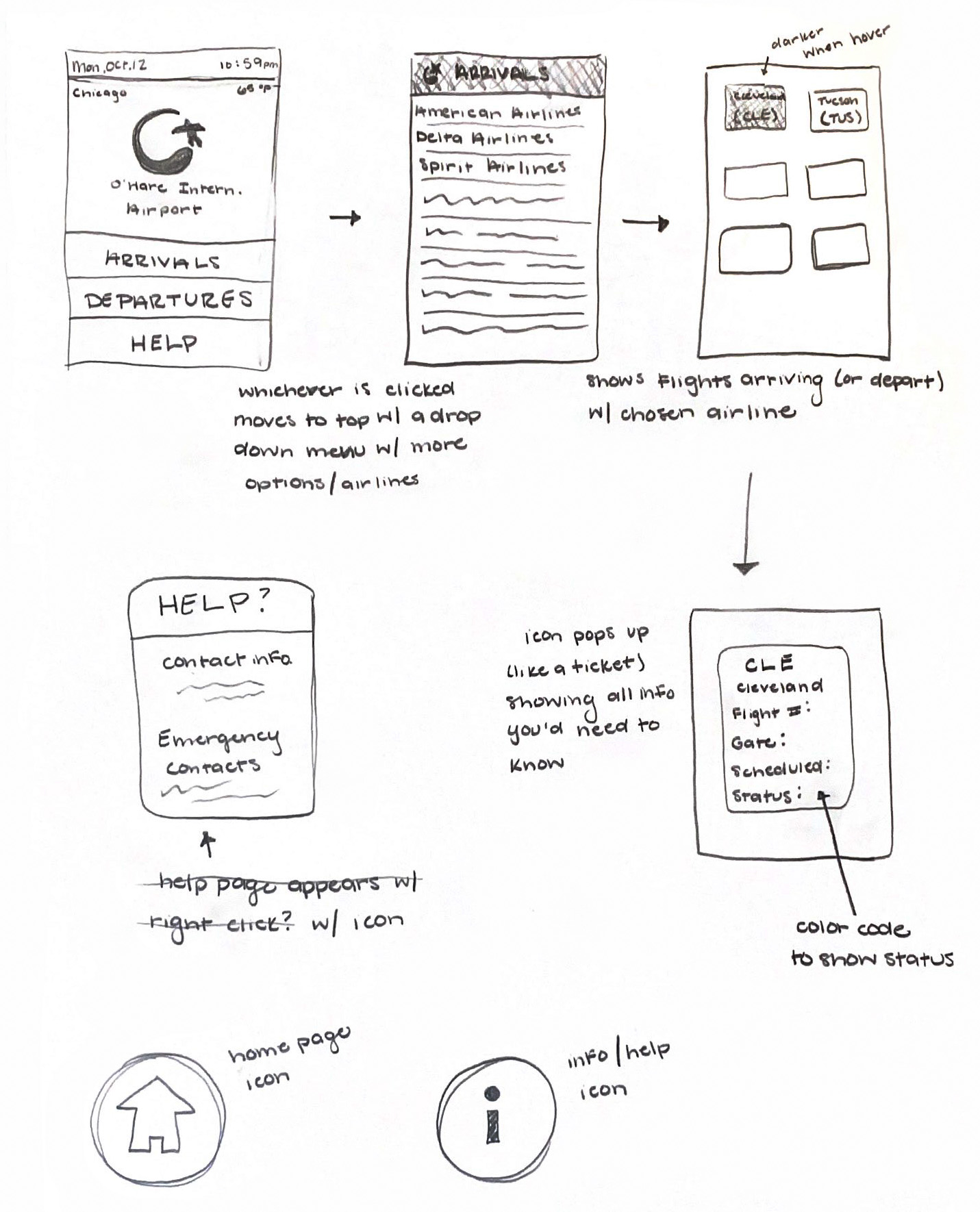
Sketches

Wireframes

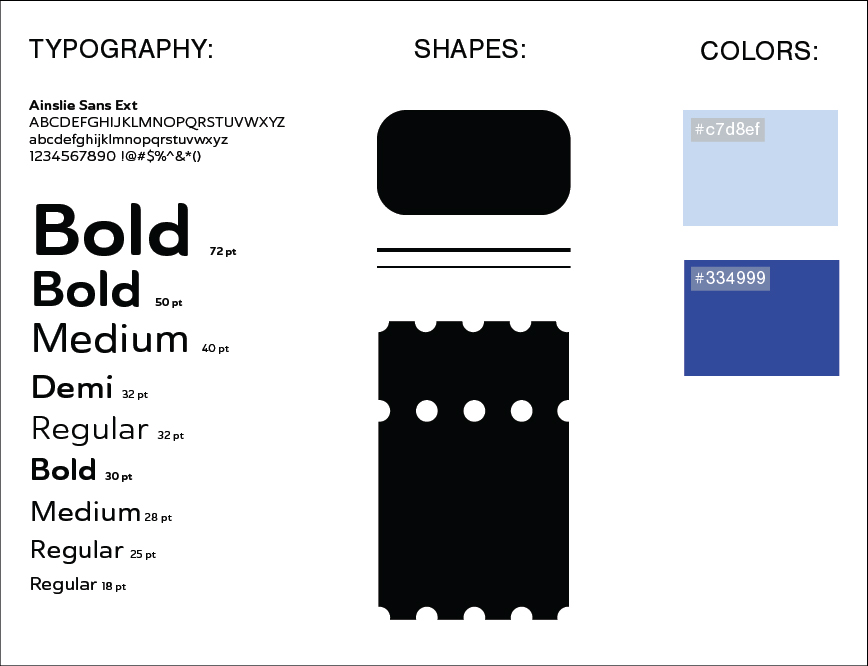
Style Guide

Final Screens








